“We're constantly watching our Core Web Vitals and comparing our performance to our competitors. But when one of our vital scores is stagnant or underperforms, how can we quickly determine what's causing the problem and how to fix it?"
Discover the Changes to Improve Core Web Vitals and User Experiences
There are many tools for measuring and diagnosing coding problems - not site or user experience friction - related to Core Web Vitals.
The burden often also falls on developers and engineers to resolve points of friction without knowing exactly how it's affecting each CWV score, the business, or customer experiences.
To increase page experience scores, Google has long encouraged marketers and developers to improve the user experience and page speed by addressing poor CWV scores. The problem has been the lack of data explaining the cause of underperforming scores - until now.
Only Blue Triangle provides the missing piece that enables Marketing, Digital, and Development Teams to work together, maintain healthy Core Web Vitals, and Google search rankings, by turning real user digital expierence data and Google;s CWV recommendations into actionable fixes.

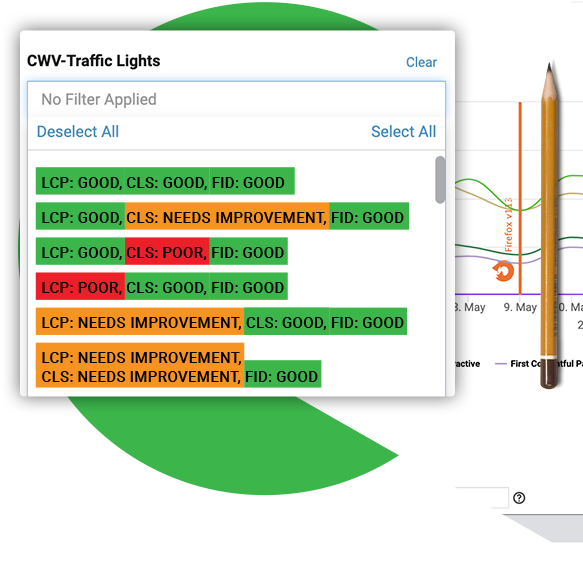
INSTANTLY SPOT AREAS OF OPPORTUNITY TO IMPROVE CORE WEB VITALS.
Understand exactly how each page is performing based on real world data from actual users visiting your site. And unleash your data to pinpoint which friction points are contributing to poor CWV scores so you can prioritize resolutions based on quantifiable outcomes for maximum impact.

We are excited to see the great work Blue Triangle is doing around Largest Contentful Paint (LCP) sub-part timings as a way to help their customers get actionable insights into improving their user experiences.
Melissa Mitchell
Google, Web Ecosystem Consultant

GAIN GAME-CHANGING CAPABILITIES TO QUICKLY AND CONSISTENTLY IMPROVE YOUR CWV SCORES.
Go deep beneath your Core Web Vital scores with our industry-first, one-of-a-kind VitalScopeTM to quickly figure out what's impacting each metric and precisely how to improve them.

With the help of Blue Triangle, you can analyze which improvement you can put in place to improve the performance of a specific metric. Moreover, you can use the product to compare the performance of your websites with the performance of your competitors.
Antonio B.
Senior Solutions Engineer, Information Technology and Services

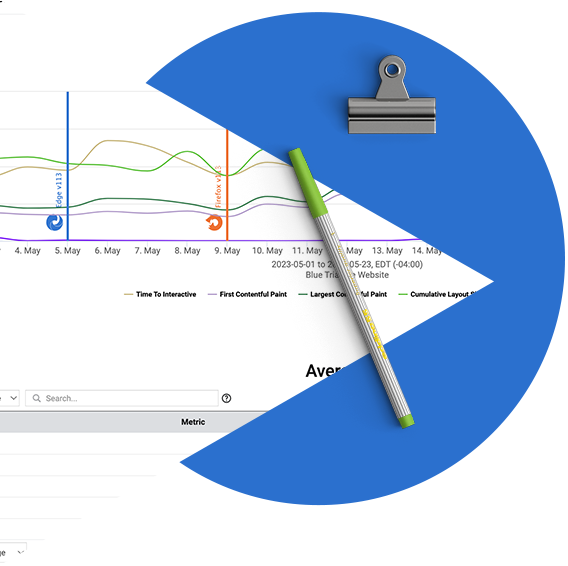
TRACK PROGRESS AND GET AN IN-DEPTH UNDERSTANDING OF HOW YOU STACK UP AGAINST THE COMPETITION.
Benchmark against competitors and trend your historical data to measure how your continuous experience optimizations improve your CWV scores and user experiences.

As a result of Blue Triangle, we have shaved close to two seconds off of our dom complete measurement on our product pages. The speed improvement has not only helped our conversion rates, but our SEO rankings have also seen an uptick.
Leo Garcia
Director, Living Spaces
Last year, we uncovered an unbelievable $2.7 Billion for many
of the world’s leading online and omnichannel brands.



















Explore More Ways to Resolve Friction
How much is revenue-robbing friction costing you?
Don’t spend another sleepless night worrying about slow webpages and site friction. We’ll help you get more sleep and revenue.
.jpg)