You may not realize it, but your pages may be slowing down due to something that usually flies under the radar: Blocking
When analyzing your site’s performance, it is important to understand how each browser is downloading files from your server. While many do not realize this, there is in fact a limit on the number of parallel connections that a browser can make to the same host. So depending on what browser is used, the limit on the number of connections per host will range anywhere from 2 to 13, with a maximum number of connections ranging up to 60. The number of connections available within a browser is directly responsible for what is commonly referred to as blocking, or stalling.
What is blocking?
Blocking occurs when a file is forced to wait on connections to free up before it can begin to download to the browser. Files essentially line up in queue and wait for a connection to the server to free up before they can become accessible to site users.

What causes blocking?
When there are more files needing to load than connections available, it is inevitable that blocking will occur. Once your page’s HTML loads, all of the CSS, JavaScript, images, and other files will begin to download from the server so these elements can be displayed in your browser. Unless instructed otherwise, these files will load synchronously - in the order in which they appear in your site’s code. When a browser has reached its limit on connections available, the additional files that have requested to be loaded are forced to wait until another connection becomes available.
Let’s use Google Chrome as an example of this. Chrome has a limit of 6 connections per host name, and a max of 10 connections. This essentially means that it can handle 6 requests at a time coming from the same host, and will handle 4 more coming from another host at the same time. This is important when realizing how many requests are firing off from different hosts on the same page. While Chrome can only handle 10 requests at a time, Firefox can handle up to 17. For an up to date listing of network specifications for browsers, or to check your own browser, visit Browser Scope.
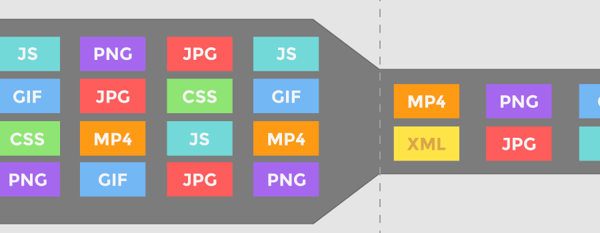
Imagine that you have 12 files (CSS, JS, images, etc.) loading synchronously on your site and they are all coming from the same host. In Chrome, the first 6 will begin downloading while the next 6 are forced to wait. These remaining 6 files will then begin to download as the connections become available. If all 6 files happen to finish downloading at the same time, the connections will all free up and the proceeding files will start downloading immediately. However, this is almost always not the case. Usually, only one connection frees up at a time. Despite constant performance improvements, browsers can only handle a set number of requests at one time. You may have noticed that opening more tabs declines overall page response time. This is because the same connection limitations still exist, no matter how many tabs are open. Blocking can even occur on your site’s base html. This makes blocking a villain that usually flies under the radar for most web perf teams.
What can you do about blocking?
While it may appear that having more connections available would greatly increase browser (and web) performance, this can put a lot of strain on the server. If your browser could handle 60 connections instead of 6, the server could potentially handle a mere 10% of traffic. There are some browsers out there that allow you to increase the number of connections available (Opera, IE10, 11, & 12), but it is generally inadvisable to increase the number of connections unless you are performing a load test on your server. Not only will increased connections mess with your server’s performance, the server could potentially treat you as a DDoS attack.
To keep blocking from impacting your web performance, it is important to keep a balance between the front end and back end to optimize browsing experience. You can also consider loading files asynchronously or through Ajax calls. Your can even choose the order in which files are loaded. So if a certain image provides more value to a page than your customer reviews, consider loading it first.
While you can’t stop blocking from occurring, hopefully you've learned a few ways to tackle it. To read more web performance best practices, read our Accelerator Series.

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)

