What are Performance Waterfall Charts?
Performance waterfall charts map out every piece of content on a web page and organize content by when it loads and how long it takes to load. Waterfalls are a great way to diagnose what's slowing down your web pages.
You can access these waterfalls by measuring the performance of your actual users (Real User Monitoring) or simulating traffic (Synthetic Monitoring).
There are two types of performance waterfalls we measure in our Real User and Synthetic Monitoring offerings.
Domain Performance Waterfall
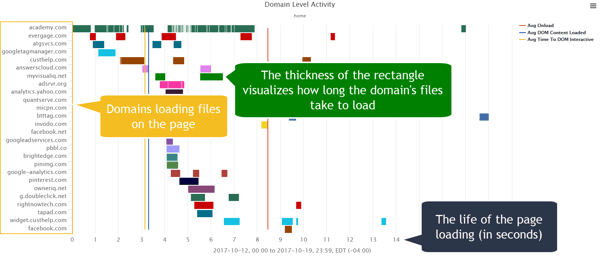
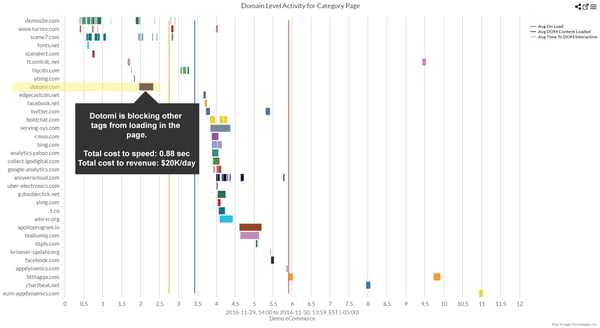
Every file on a web page is served up by a domain. So by grouping the performance waterfall by domain, you can scan for issues more quickly than if you were looking at each file individually.
For example, the google-analytics.com domain in the chart below is serving up the analytics.js and ec.js files.

File Performance Waterfall
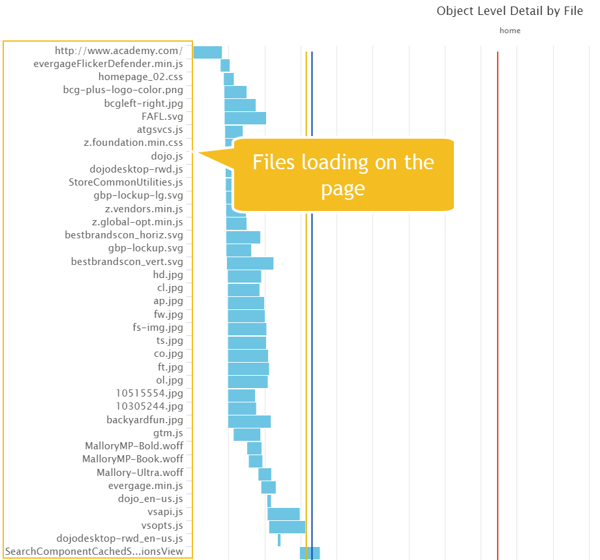
This waterfall displays every single file on the page. After you scan the domain performance waterfall for issues, drill into the specifics with this chart.

The performance milestones
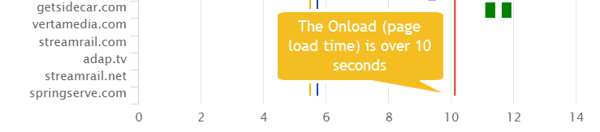
Those blue, yellow and red vertical lines denote key milestones in the life of the page load – the DOM Interactive, DOM Content Loaded and Onload (Page Load Time).

DOM Interactive
What it is: The moment users can begin interacting with the page. The browser has finished parsing all the HTML and DOM construction is complete.
Why it's important: The faster the DOM Interactive loads, the faster your users feel your site is. The only content loading before this milestone should be vital for the page's initial load (e.g. banner image, CSS)
DOM Content Loaded
What it is: The initial HTML is loaded and parsed. External resources like stylesheets, images and subframes may still be loading.
Why it's important: If there is a delay in your DOM Content Loaded, your page's HTML is taking a long time to load. The could be a result of your JavaScript or CSS "stealing" traffic from the main HTML document, thus delaying it.
Onload (Page Load Time)
What it is: The page is fully loaded and the browser's icon stops spinning. Content can load in the page after this event (i.e. analytics, session replay, live chat).
Why it's important: Many folks gauge their site's performance based on Onload, or Page Load Time – and for good reason. Users can easily notice when the page is fully loaded because they are able to interact with all of it (and the browser's icon stops spinning). Make sure it's fast!
Optimizing for faster web performance
Waterfall charts can help you find and fix some key issues with a web page:
Slow file performance
If a file in the waterfall is loading slowly, it will be thicker than the rest. Use this information to ensure vendors are fulfilling their SLAs. Be sure to remove files that aren't needed on the page.
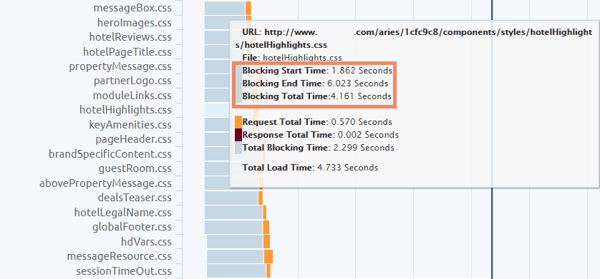
Files blocking others from loading
There are only so many files a browser can download at once, so it's important to see in the waterfall where bottlenecks are occurring so you can optimize the right areas. Perhaps you'll need to inline your CSS or load a JavaScript file asynchronously.
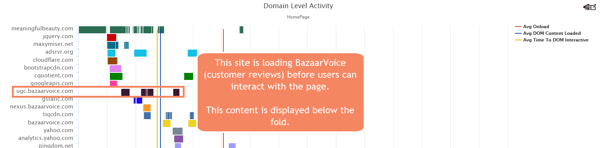
Files loading before they need to
When third party tags are added to your site, there is always a risk that they are loaded long before they need to. For example - you probably don't need to load footer images or analytics technology before the DOM Interactive since they are not necessary for the page's initial load. That's why it's important to establish good third party tag governance.
Slow page load time milestones
Quickly see the length of time it takes for your users to interact with the page (DOM Interactive), load the initial HTML (DOM Content Loaded) or fully load the page (Onload).
Capture the right data - aggregation vs snapshots
Most monitoring services offer these waterfalls, but they are generated from just 1 session or measurement at once. This means you need to look at multiple performance waterfalls to see if a problem file is actually a problem.
Blue Triangle's waterfalls are aggregated from hundreds or even thousands of sessions at a time.
Prioritize by revenue impact
You'll find website issues in your waterfall and have to prioritize them. Blue Triangle is the only company that can predict the impact specific changes have on revenue.
I hope this post was helpful for you. Should you have any questions, comments or concerns, please send me an email: josh@bluetriangletech.com.

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)

