eCommerce Site Changes: Include Conversion Rate Vs. Page Speed Analysis
Intelligently tuning eCommerce or mCommerce site speeds includes fixing problems up front - particularly the ones that can negatively impact conversion rates - and ultimately impact the most revenue that can be earned.
Blue Triangle provides compelling, actionable data that typically shows only certain (not all) site pages need to be made faster in order for maximum conversions to happen.
Here are three case studies that illustrate how Blue Triangle provides key revenue-impacting insights that benefit online merchants:
- Faster site speed at the expense of aesthetics
- Speeding up on a flat part of the conversion curve
- Slower is better; increased usability won
Scenario 1: Faster site speed at the expense of aesthetics
Trendy Clothing Retailer Lost Sales By Sacrificing Aesthetics & Usability For Speed
Background: 50% of this etailer's shoppers were channeled through a proxy accelerator with Front End Optimization (FEO) features. The remaining 50% were sent directly to the merchant's eCommerce site. While the FEO proxy accelerator caused the merchant's product pages to load faster, using Blue Triangle Technologies' Blue Triangle, we exposed dropped conversions - as much as 10-15% (depending on time of day). Blue Triangle found that, while the proxy accelerator was loading product pages faster, it was doing so using a lower-quality product image, that was quickly replaced with a separate loading of a higher quality image of the same item. In summary, Blue Triangle discovered this etailer was incurring abandonment-related losses as a result of sacrificing usability - and aesthetics - in exchange for speed. Based on our findings, Blue Triangle Technologies was able to recommend effective remediation for eliminating shopper abandonment and restoring maximum conversions.
Scenario 2: Speeding up on a flat part of the conversion curve
Large Online and Mall-Based Retailer Losing Sales By Speeding Up on Flat Conversions
Background: A large online retailer was averaging 6 seconds to download their online product category page. Shopper abandonment was happening at between 2 to 3 seconds. The conversion rate was relatively flat - between 3 and 8 seconds. The client's performance team sped up their online store; however, the change impacted customers who were experiencing product page speed delays of 4 seconds or longer. Using Blue Triangle, our recommendation was to increase speeds for shoppers experiencing greater than 5 second response times -- by 0.75 seconds. The result was moving shoppers along a flat part of the Conversion Rate Vs. Page Speed curve. This resulted in a conversion rate that did not improve. Consequently, this did not cover the costs associated with the improvement. Based on our findings using Blue Triangle, we were able to recommend effective remediation for pinpointing and eliminating speed-related shopper abandonment and supporting maximum profitability.

Scenario 3: Slower is better; increased usability won
New Website For Large Online and Mall-Based Beauty and Bath Retailer: A beauty and bath products retailer were making plans to implement a new version of their online store. The new site included improved usability and several aesthetic enhancements. They underwent A/B testing to ensure it was production-ready. Their conversion rate potential was much higher with the new site, but it performed 1.5 seconds slower on-average, on critical pages. Initially, the merchant reacted to the slower speeds by ordering the operations team to revert to the original site (indeed, the former site with lower conversion rates). In the final analysis, desirable aesthetics and a positive usability experience caused shoppers to be more tolerant to slower page load times.
Summary: Key Learnings In The Speed vs Conversion Debate
- A tug-of-war exists between aesthetics, usability, shopper intelligence solutions and speed. All of these are important.
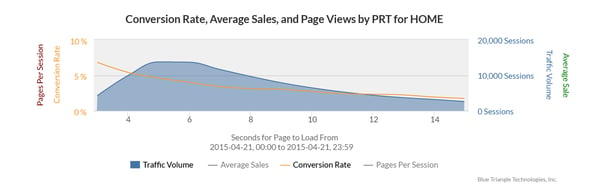
- When proposed online site changes are being mapped out, the very first thing site owners must consider are Conversion Rate Vs. Page Speed curves for each page of not only the current, but the proposed new site(s) as well. A side-by-side comparison must be made, particularly one that depicts customers moving through each page of an eCommerce site. This is crucial insight needed to more fully understand how page speeds will impact the proposed new site - in comparison to the current one in production.
- Implementing speed-impacting site enhancements should incorporate a level of rigor, and be made in a way that does not degrade the usability or aesthetics of a site. Without it, introducing tiny or grand changes -- will likely negatively impact a given Conversion Rate Vs. Page Speed curve of a new site.
- Performance projects must start with an examination of a Conversion Rate Vs. Page Speed curve so that a clear understanding of the business value associated with speeding up the site can be determined.
Blue Triangle not only provides Conversion Rate Vs. Page Speed data with their relationship to the conversion funnel, but also "what-if" analysis to understand the financial impact of speeding up pages - perhaps by 1 second or more -- or speeding up traffic in the 50th , 80th, and 90th percentile to achievable goals.

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)

