There are two methods to monitor your website's performance, Real User Monitoring and Synthetic Monitoring. By understanding how these two methods work independently and cooperatively, you can ensure that your website stays healthy and your customers remain happy.
In this article, I’ll break down the primary uses and differences between Synthetic Monitoring, and Real User Monitoring for those who may be trying to learn about the space for the first time, or for people who need a simple refresher.
What is Synthetic Monitoring?
Synthetic Monitoring is user activity emulated by bots to help identify snags and trends on your website without relying on real user traffic. In other words, bots mimic the actions of the customer journey and collect data on their experience. Synthetic Monitoring measures dozens of web performance metrics, identifies website outages, creates a web performance baseline across various browsers and devices, identifies problems caused by third-party tags, monitors your site’s SSL Certificate, and more.
Synthetic Monitoring is a powerful tool that has capabilities beyond what a typical article suggests. Here are a few examples of what you can do with Synthetic Monitoring.
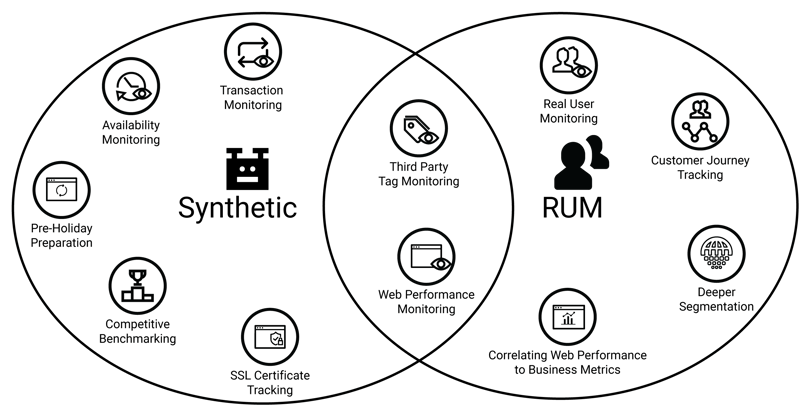
Synthetic Monitoring Use Cases
Availability Monitoring
If your site goes down, you need to be aware of it ASAP. None of your site's JavaScript will fire if your site goes down. In that case, you'll need to measure availability externally with Synthetic Monitoring as opposed to internally with a JavaScript-based Real User Monitoring tool.
Holiday Preparation
Say your firm is planning on pushing a line of items to capitalize on a new fad this holiday season. The marketing department has launched a new campaign to drive traffic towards a never before seen section of your site. Between the development of the new landing pages, ad spending, ad creation, and inventory, your firm has spent thousands of dollars. This launch needs to be successful. Synthetic Monitoring bots can emulate the full user experience in a pre-production environment to ensure that there are no technical or UX issues it goes live.
Transaction Monitoring
Synthetic Monitoring bots can follow any customer journey you have in mind. Along the way, it will monitor site speed and should there be a lag, report back to you what caused the delay. That small delay, even as little as 1 second, could be the difference between a conversion for you and a conversion for your competitor. Having Synthetic Monitoring to notify you of any performance or site functionality degradation across your mobile or desktop platforms is an invaluable tool to ensure your site operates to its fullest capacity when it matters most. Again, Synthetic Monitoring’s most substantial advantage is that you do not have to rely on real traffic. Synthetic Monitoring can diagnose issues before potential consumers encounter them.
Competitive Benchmarking
Synthetic Monitoring provides you with an apples-to-apples comparison between your site and your competitors in a cleanroom environment. In our Industry Benchmarks, we measure all sites from the same locations, browser, and at the same frequency.
SSL (Secure Socket Layers) Certificate Tracking
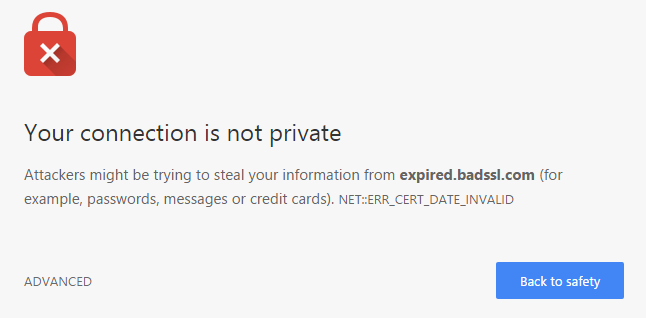
Another critical component of Synthetic Monitoring is SSL vulnerability checking. An up-to-date SSL Certificate notifies your users that your site is secure, or conversely, users will be notified that your site is unsecure if the certification is expired. An outdated SSL certificate opens your site to be more vulnerable to hackers and suggests to users who are trying to get to your site to consider going somewhere safe. Messages such as the one below can be a deterrent for users, which in turn, will drastically affect brand reputation and website activity.

Customers may become unwilling to enter the private user information needed for a conversion, and they may look elsewhere for similar items in the future. It is critical to monitor these SSL certificates with Synthetics because even sites such as LinkedIn and The White House have allowed their SSL certificates to lapse.
What is Real User Monitoring (RUM)?
Real User Monitoring is exactly how it sounds. RUM is the monitoring of actual users; tracking their experience and actions throughout their time on your site. Using JavaScript, RUM can measure the most vital points of your consumer’s experience, from entry to purchase - at a UX level and a technical level.
RUM begins by capturing every detail from every real-user page view. Next, the data is organized and into a session, containing the web pages visited by each user, in sequence. This collection of data includes where the end-user went, how long they stayed there, and their experience along the way. As the accumulation of data continues, Real User Monitoring tools begin to receive enough data to recognize recurring UX and technical issues that are on the site. RUM tools such as Blue Triangle’s then report on which web performance improvements would have the highest impact on revenue.

Source: Blue Triangle's Real User Monitoring
Real-life applications that can be solved using Real User Monitoring include but are not limited to web performance monitoring, correlating web performance to business metrics (revenue, conversion rate, etc.), marketing analytics, and customer journey mapping.
Here are a few examples of what you can do with Real User Monitoring.
Real User Monitoring Use Cases
Real-Time Monitoring
You could run Synthetics every minute of every day, but the data collected would never be able to replace the real-time insights that RUM can provide. The direct paths and actions of thousands of your users, all at once, is irreplaceable. These actions are authentic. Real User Monitoring gives you the ability to psychologically put yourself in the shoes of your customer and provides you with data to optimize the path to purchase in the most realistic manner possible.
Deeper Segmentation
RUM allows you to better segment your data - down to the device type, operating system, specific location, traffic source, and more. Better segmentation means better insights. Better insights means more focused optimizations.
Correlating Web Performance to Business Metrics
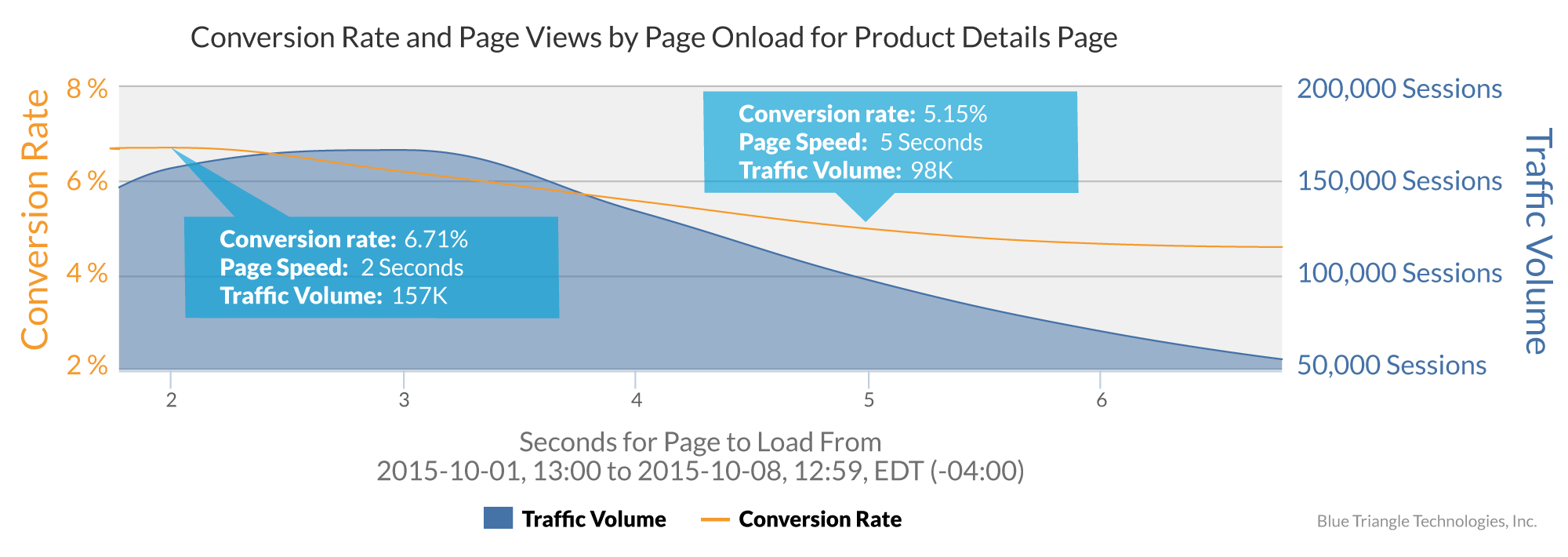
Since RUM is collecting both web performance and business metrics (e.g., revenue, conversions), tools such a Blue Triangle's RUM correlate the two so you can better understand the patience, or "tenacity," of your users.
In the example below, when the Product Detail Page loads in 2 seconds, 6.71% of users go on to make a purchase. But when the page loads in 5 seconds, that number drops to 5.15%.

Source; Blue Triangle's Real User Monitoring
The level of user tenacity differs across every site, web page, and device type. RUM gives you this visibility.
Customer Journey Tracking
Once you've had enough traffic for your data to become statistically significant, one of RUM's glowing benefits is its ability to track the customer journey. You'll be able to identify the most popular paths to conversion (the "happy paths"), along with the paths that frequently lead to cart abandonment. This data, paired with session replay tools like Clicktale, give you the best insight into to where your site is failing to convert visitors. From the collected data, it is often evident whether the problem is performance one or content-related. Improving high trafficked paths is an easy and effective way to improve your conversion rate.
Working Together
Synthetic and Real User Monitoring can work in tandem to unlock value that neither product can on its own.

Both can help detect where web performance challenges are stemming from and how you ought to address them. However, RUM gives you insight as to how much the problem is costing you from a revenue and customer journey standpoint. That way you can prioritize optimizations based on where you'll get the best return on investment.
In addition, the two allow you to analyze third-party tag placement, performance, and loading order. Having such visibility can make the difference between an optimal site and a site that experiences performance and functionality issues. In March 2018, Google DoubleClick's tag experienced an outage which slowed its customer's websites down by more than 110%. You cannot afford to have your trusted third parties impact your customer experience negatively. Any third-party tag can have significant performance issues on any given day. Combining Synthetic and Real User Monitoring allows you to analyze these (and other website resources) and manage them effectively.
Ready to learn more about what value web performance monitoring can bring to your firm’s site? Have more clarification questions on what we’ve covered above? Please reach out to me at jack.dunne@bluetriangle.com or schedule a demo with us, and we can specifically show you how these two monitoring methods can help you improve web performance and revenue.

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)

