What is a single-page application?
A single-page application (SPA) is a website that operates on a just one web page, like Gmail, Google Drive and iCloud. The page never needs to reload when the user performs an action on it so it usually results in a smoother experience compared to a traditional website.
More technically, SPAs load HTML, JavaScript and CSS on the initial page load and use JavaScript to make the browser an environment for running applications. Frameworks like AngularJS, React and Ember.js help developers code them quicker and more efficiently.
So as many Blue Triangle customers turn their websites (or parts of them) into single page applications, I want to address how we monitor their performance, identify issues and most importantly – connect their performance back to online revenue.
How we monitor SPA performance
Monitoring a single-page application is much different than a traditional website for a couple reasons:
- We monitor "virtual", not static pages – In a SPA, two areas of a site may look and behave differently but they are still loaded inside a single HTML webpage. This means that we must look for certain resources inside the application to know what virtual page we are monitoring. We use the term Virtual Page Turn (VPT) to describe this phenomenon.
- We monitor different metrics – The traditional web performance metrics like DOM Interactive, DOM Complete and OnLoad only exist when the single-page application is initially loaded (or when the browser refreshes). So when a user navigates to a virtual page, we must listen for specific AJAX calls that tell us when the virtual page 1) Starts to load, 2) Becomes interactive and 3) Finishes loading.
How we find performance issues in a SPA
First we want to analyze the initial page that’s loaded. Then we’ll need to find ways to optimize the content that’s called when a user performs an action.
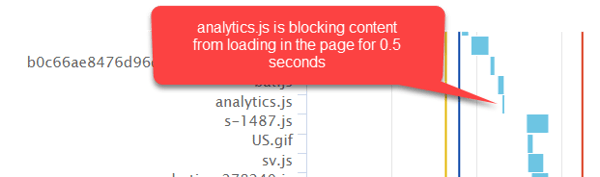
The waterfall charts below tell us where and how long pieces of content take to load on a hotel chain's SPA. I’ve pointed out a couple glaring issues.


Now let’s analyze what happens when someone starts interacting with the application and booking a hotel room.
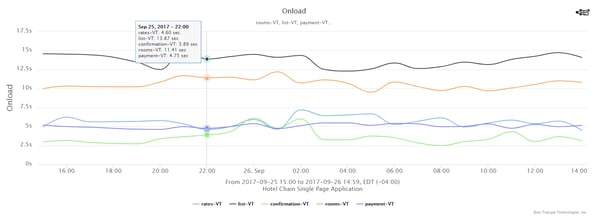
Here is the performance trend of each virtual page in the booking flow:

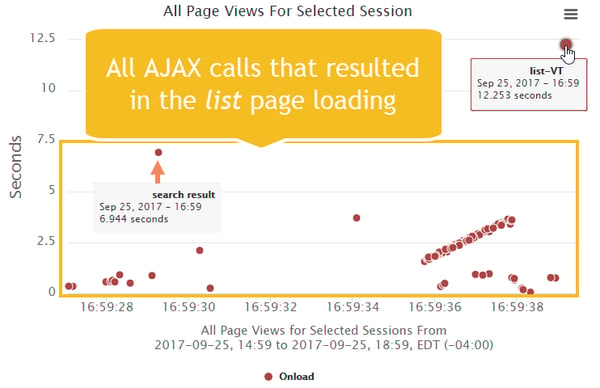
The list page is the slowest on the hotel’s website. Let’s find out what AJAX calls are slowing it down:

The Search result AJAX call is the biggest offender here. The hotel chain should optimize this call so the list of hotels can be displayed much quicker.
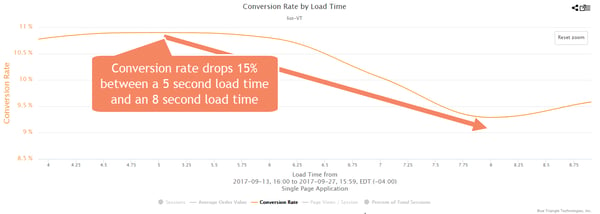
We know that performance is an issue on the list page, but what’s the business impact?

Between a 5 second load time and an 8 second load time, conversion rates drop 15%.
Now let’s put that in terms of revenue.
How we connect SPA performance to online revenue
Blue Triangle’s business overview tells us how much revenue can be gained if we improve performance.

Notice that speeding up the list page provides the highest revenue opportunity ($52.7K/week if sped up by 1 sec), while the rooms page has no opportunity.
Putting it all together
Single-page applications are here to stay. Whether you’re looking to implement it on specific areas (i.e. checkout process) or on your entire site, it’s important to monitor SPA for both performance and revenue.
Blue Triangle’s platform supports popular single-page application frameworks like AngularJS, React, Ember.js, Aurelia, Vue.js, Cycle.js and Backbone.js.

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)