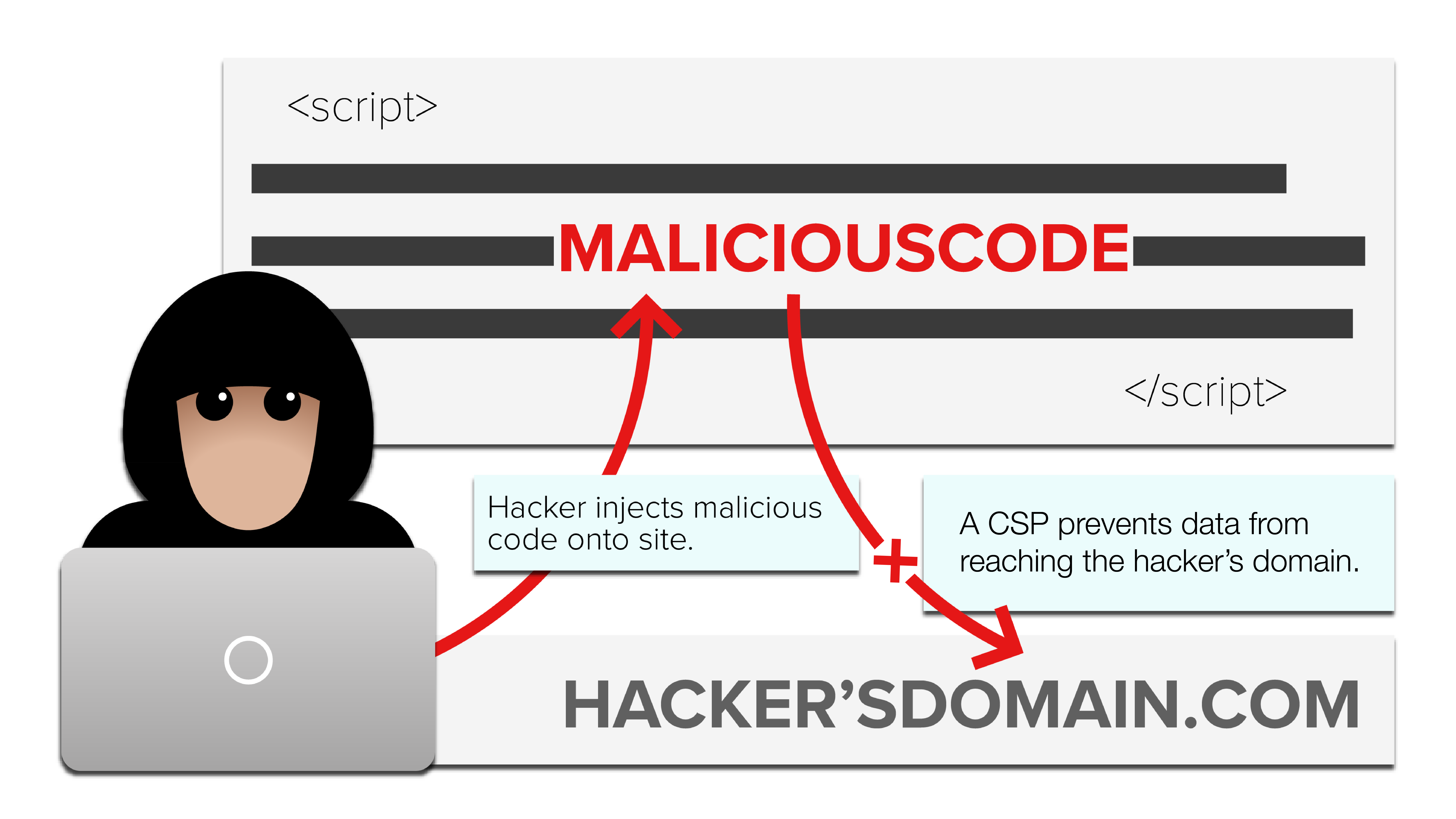
Why You Need a CSP
Every site should have a Content Security Policy (CSP). A CSP is a browser security standard that controls what domains, subdomains, and types of resources a browser can load on a given web page.
When websites don’t control who has access to their site, it allows hackers like Magecart to take advantage of XSS (cross-site scripting) loopholes - leaving businesses and consumers at risk. Without a CSP, businesses of all shapes and sizes are susceptible to both public relations and legal nightmares. For more information, I invite you to read Why Your Site Needs a CSP.

So, where do you start? Many website owners believe that implementing a CSP is difficult, time consuming, costly, and impossible to maintain. But with proper CSP implementation and the help of a CSP Manager, protecting your site is quick, simple, and effective.
Implementing Your CSP Header
Modern browsers (except IE) support the Content-Security-Policy HTTP header. This is the preferred delivery mechanism for a CSP.
When first implementing a CSP, it is recommended that you begin by adding the Content-Security-Policy-Report-Only HTTP header. This does not actively deny content from loading on your site. Instead, it alerts you of what domains and resources would be blocked by a fully enforced CSP.
Starting with a report-only CSP header lets you fine-tune your policy over a 1-2 week period. Since many third-party vendors cycle through various domains to send and receive data, it is important to catch and categorize them all during this time. Otherwise, you may encounter major issues with third-party functionality or even general site functionality.
Once you identify what domains you'd like to give access to your site, you can begin building your Content-Security-Policy HTTP header, which looks like this:
Content-Security-Policy: default-src 'self' *.adobe.com
Implementing Your CSP Meta-Tag
You can also the implement your CSP directly in the HTML markup with a CSP <meta> tag.
Meta-tag CSPs are implemented much in the same way as header CSPs. The meta-tag ought to load in the <head> so you eliminate unwanted domains from accessing your site before the CSP kicks into action. Here's an example of a meta-tag CSP:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline' 'unsafe-eval' *.cloudfront.net *.btttag.com *.googleadservices.com *.googletraveladservices.com *.adroll.com *.cloudfront.net everesttech.net ... />
CSP Directives
CSP directives give you control over which domains can load specific types of resources (JavaScript, fonts, images, etc.).
For example, if you only want JavaScript to load from Google and AdRoll, you would add the script-src directive here:
Content-Security-Policy: script-src *.google.com *.adroll.com
But for the domains that do not have a directive assigned for them, the default-src directive is applied.
If you want to only allow JavaScript to load from Google and AdRoll, but want to allow Yahoo to load all resource types, your CSP would look like this:
Content-Security-Policy: default-src *.yahoo.com; script-src *.google.com *.adroll.com
Before you begin assigning domains to specific directives, make sure you know every resource type that every domain is loading so you avoid any loss in site and third-party service functionality.
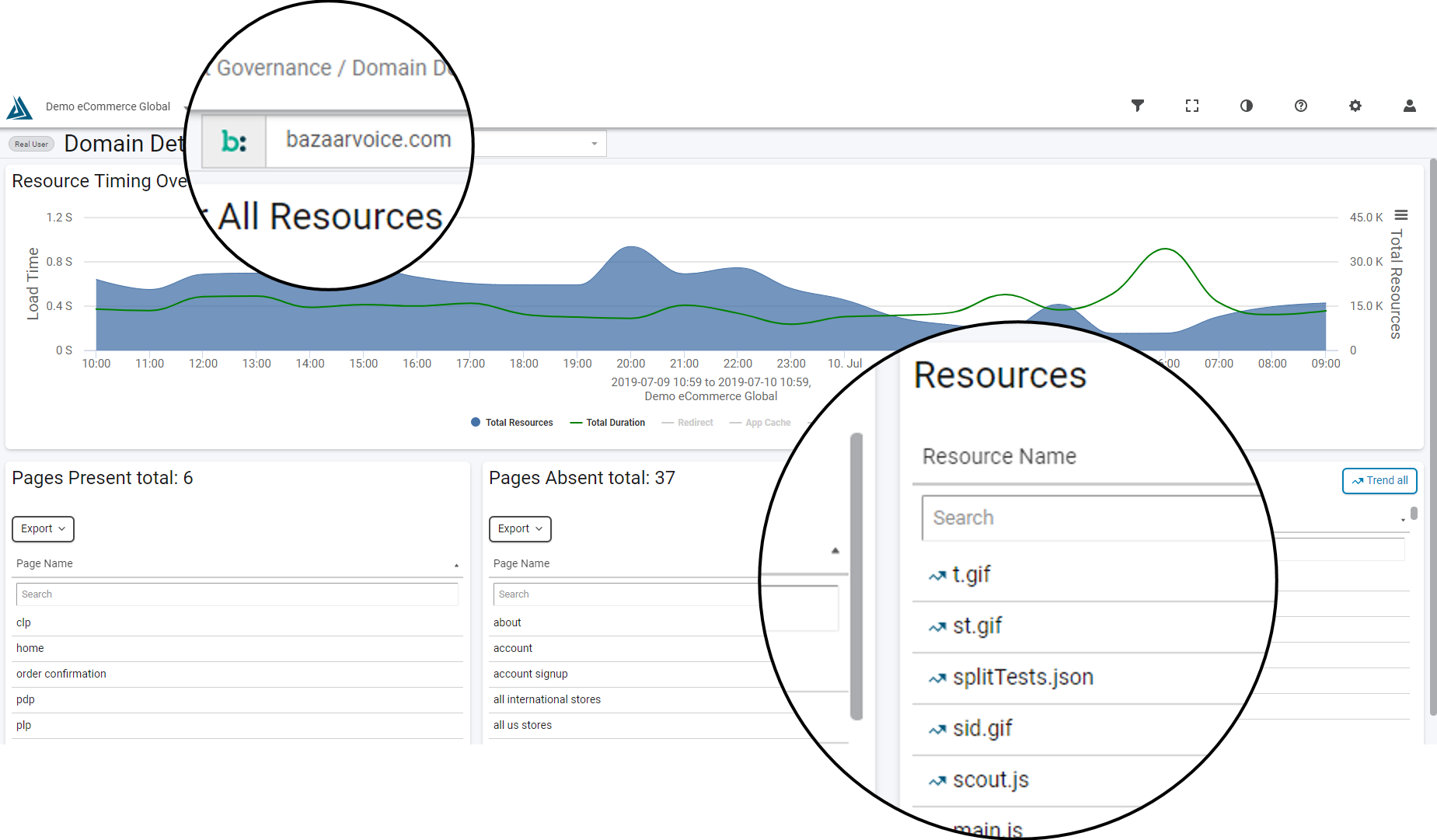
To visualize this process, we can use Blue Triangle's CSP Manager to identify every resource type that bazaarvoice.com is loading:

Below is a list of the most common CSP directives.
|
Default-src |
Default policy used in any case except when overridden by a more precise directive |
| Script-src | Policy dedicated to scripts |
| Object-src | Policy dedicated to plugins |
| Style-src | Policy dedicated to styles (CSS) |
| Img-src | Policy dedicated to images (img, but also url() or img()) from CSS, or link element related tp an image type. |
| Media-src | Policy dedicated to media (video, audio, source, track). This is a helpful directive to prevent video ad injections |
| Report-src | Allows you to define an URI to where CSP violation reports will be sent (important). If a piece of content is blocked by a browser, the browser will send a report with detailed information to this URI. Be careful, if your traffic is high, this could mean a lot of reports |
| Connect-src | Policy dedicated to connections from XMLHttpRequest object or a WebSocket. This directive may include allowing your landing page to appear after a consumer is curious about signing up for a free trial or a demo. |
(Source: blog.dareboost.com)
Ready to implement a CSP?
A Content Security Policy can protect your site from a variety of attacks, including cross-site scripting (XSS), credit card skimming, and ad injection. Without a CSP management solution, creating and building A CSP is a manual and tedious process. Blue Triangle's CSP Manager can help implementation be a painless process.
%20(1).png)
During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)

