Every second counts. Companies around the globe are all competing for the same few seconds of a consumer’s attention. There is no time to waste. At critical points in the consumer’s path to purchase, speed matters.
Starting a web performance improvement initiative can be a daunting task. How do you find where speed matters on a site? What changes should you be making first? How can you know if your changes are making a real difference? Are you using your resources efficiently? We’ll take a look at how Slickdeals has become a web performance champion, and how they’re generating millions in untapped revenue as a result.
Meet Slickdeals
Slickdeals is the leading crowdsourced shopping platform. Their user base is focused on sharing the best deals on the web.
They were well aware of the studies associated with Walmart, Amazon, and other sites that were able to tie revenue improvement directly to faster web performance. For example, Walmart saw a 2% increase in conversions for every second of improvement. Meanwhile, Amazon saw a staggering 1% loss in sales if their site slowed down by just 0.1 seconds.
Slickdeals was not sure if they’d see similar results to Walmart or Amazon. What they did know was that with 11M monthly users visiting over 100M web pages each month, speed was impacting their revenue in a significant way. They were leaving revenue on the table.
With that in mind, Mike Lively, Vice President of Software Architecture at Slickdeals and his team were ready to embark on a project to optimize their eCommerce performance and revenue.
Step 1: Assess Revenue Opportunity
Before engaging with Blue Triangle, Slickdeals was in a similar situation to most in the web optimization space. Where do we start? Should the focus for their web performance optimizations be on the homepage? Are other pages in the process such as deal pages more important? What if we focused on the slowest pages? These are the most commonly asked questions by every web performance team, and luckily, Mike came to the right place for the answers.
Lively initially planned to start his performance project on the Frontpage - which is what Slickdeals calls their homepage. It is the most logical suspect for needing web performance improvements. The Frontpage is the first web page that many of their customers experience, has the highest amount of traffic, and it’s the page where users see the hottest and most recently-curated deals.

But after Blue Triangle’s Real User Monitoring was implemented, they found that improving the Frontpage was not the best bang for their buck and that they ought to look elsewhere.
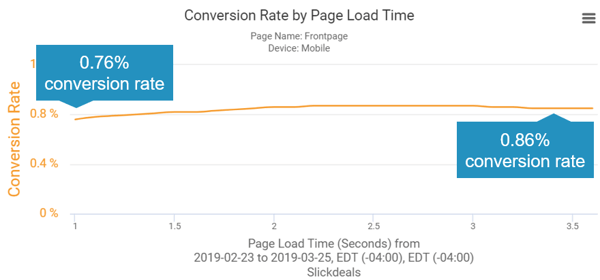
As you can see below, Blue Triangle found that the Frontpage has a relatively flat conversion rate vs. page load time curve, meaning that as speed increases, there is little to no difference in Slickdeals’ conversion rate.

As you can see below, Blue Triangle found that the Frontpage has a relatively flat conversion rate vs. page load time curve, meaning that as speed increases, there is little to no difference in Slickdeals’ conversion rate.
So why would Slickdeals waste their time here? Return on investment on such a project would be minimal at best, and their efforts ought to be focused elsewhere.
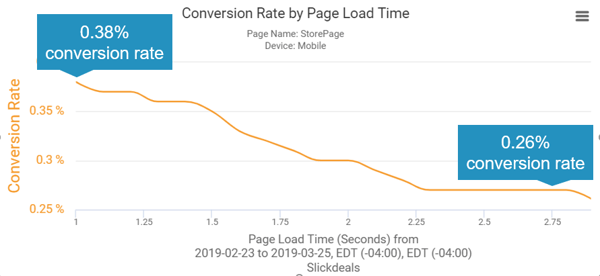
Their store pages, on the other hand, had a distinct relationship between conversion rate and page load time. The site houses thousands of store pages. These pages contain all active coupon codes, sales, and deals a retailer has available at any given point in time. This is the type of conversion curve that indicates that investments in web performance could capture hundreds of thousands or even millions in unrealized revenue. And these pages weren’t even the slowest pages on the site, nor were they the pages with the most visitors! Mike and his team saved hundreds of hours by making sure they knew where to focus before embarking on a large performance project. Doing your research pays dividends!

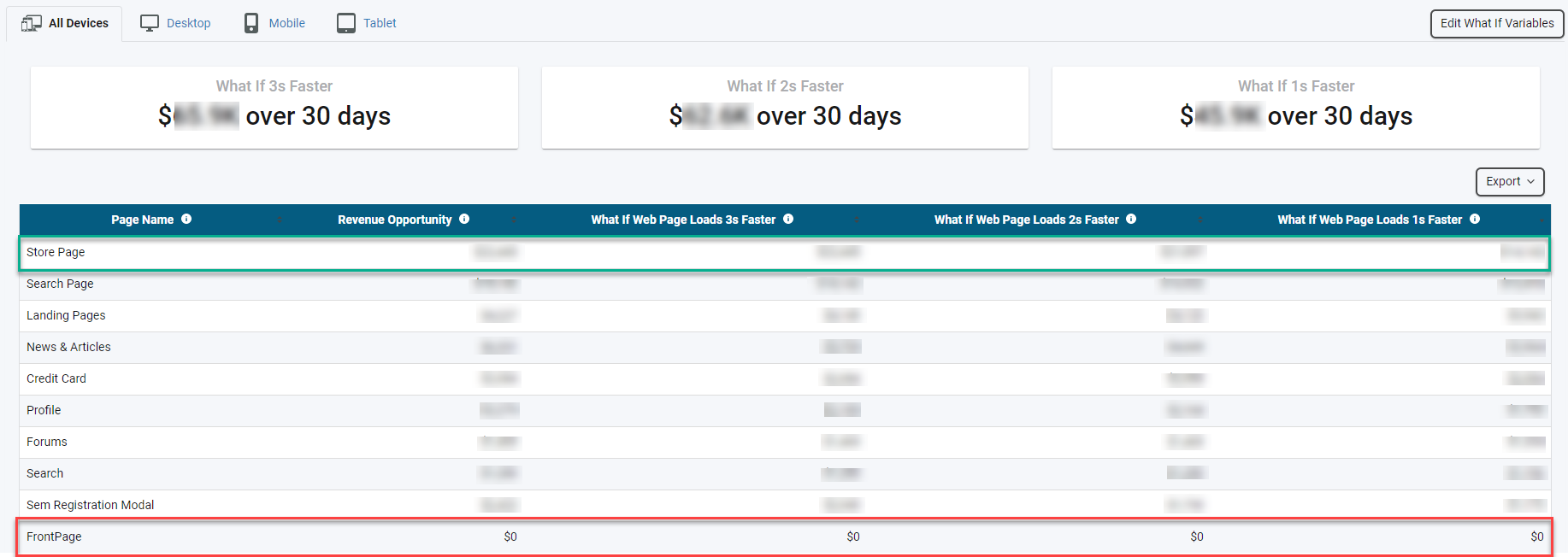
Blue Triangle’s Revenue Opportunity report clearly outlines how Slickdeals should prioritize: Start with the store page and don’t focus on the Frontpage.

Now let’s dive into how Slickdeals captured the Storepage revenue opportunity.
Step 2: Identify the quick fixes
Now that we have identified where Slickdeals should focus and why they should prioritize one page over another, what exactly should they do to improve the performance on these pages? Mike Lively and his team started with two key tenents of web performance optimization:
- Prioritize loading order of first and third-party content
- Monitor the performance of third-party content and make adjustments on the fly
None of these ideas are radical or incredibly technical in any sense. However, they’re the perfect place to start when it comes to web performance optimization.
Prioritize loading order of first and third-party content
Once a web performance team is aware of all of their tags, their purpose, and what pages they’re loading on, they then should decide where tags ought to load in the loading queue on each page. In other words, Slickdeals had to ensure that they were loading business-critical content first.
Common examples of such practices are making sure that non-conversion impactful content, like social media tags or below-the-fold customer reviews, load after items such as product images and add to cart buttons. Loading a social media tag or a non-critical tag early in the loading order can cause impactful customer journey issues. Should the tag experience an outage, it could prevent the consumer from converting entirely. At the very least, an unneeded tag could slow the consumer down, causing them to abandon their cart.
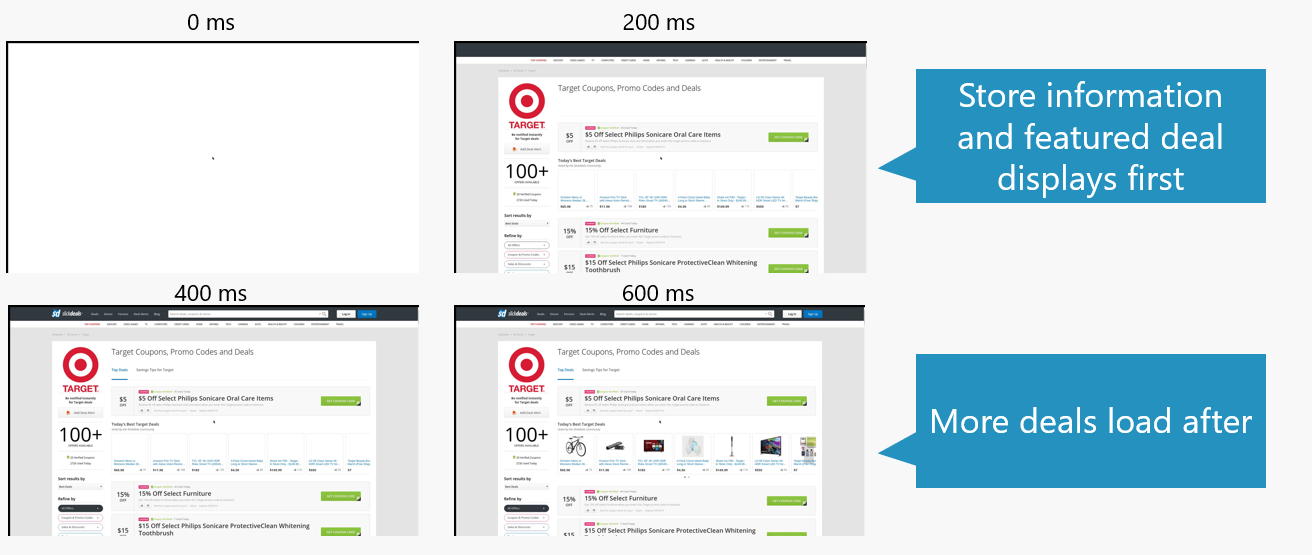
Below, we visualize with a Synthetic Monitoring filmstrip how Slickdeals was able to execute this best practice on one of their store pages.
At 200ms, only the most crucial information is loaded:
- Product names
- Prices
- Associated discounts for each deal
- Store logos
- Call-to-action buttons
As the page continues to load, tabs that offer a user the opportunity to navigate elsewhere, and images associated with the product begin to load. Many sites prioritize content such as images and tabs, but Slickdeals found that highlighting the discounts first was more important to their customers.

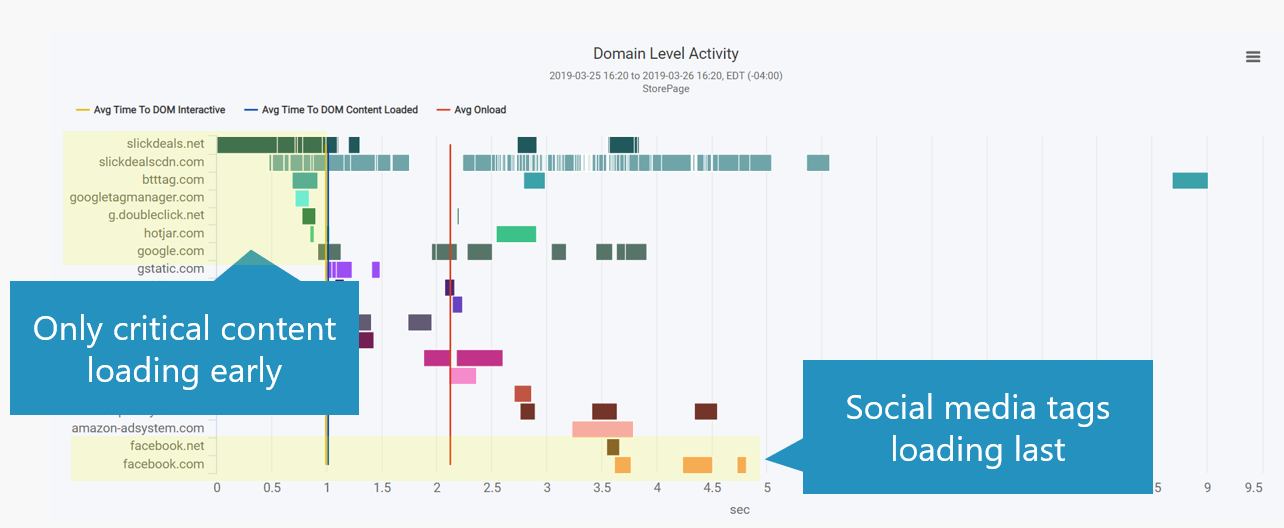
Here is what the loading order looks like within Blue Triangle. You can see that Slickdeals pushed social media tags and other non-essential content towards the back of the queue to ensure their consumers were being delivered business-critical content as quickly as possible.
Monitor third-party tag performance
Next, Slickdeals started to monitor its third-party tag performance over time. This step is pivotal to becoming a web performance champion. Websites are living documents, and it should never be assumed that web performance is a one-time fix. As tags live on the site over time and as other tags are added, new issues or slowdowns will surface. It is essential to continually monitor your third party tag performance to ensure you are not missing out on revenue moving forward.
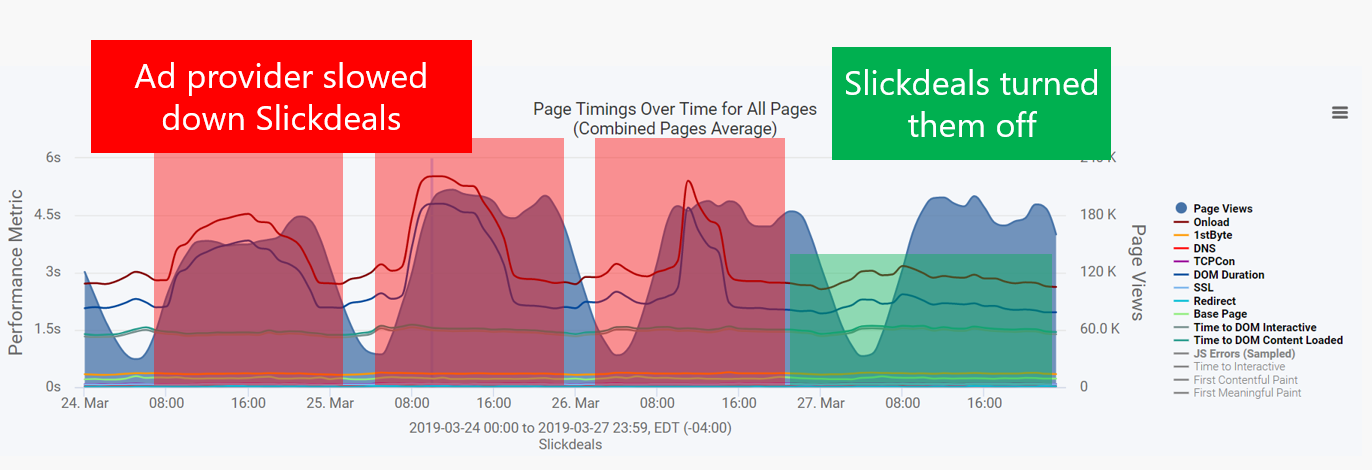
Below we see a common problem that many sites have. An ad provider was experiencing performance issues and slowing down Slickdeals’ site significantly over the course of a few days. With Blue Triangle’s alerts, Slickdeals was notified of this slowdown instantly. At this point, Slickdeals had two options: they could remove the tag entirely from the site, or they could toggle it off temporarily via their tag manager until the issue was fixed. In this specific case, they chose the latter option and reached out to the ad provider to ensure that the performance issue was addressed (and it was).

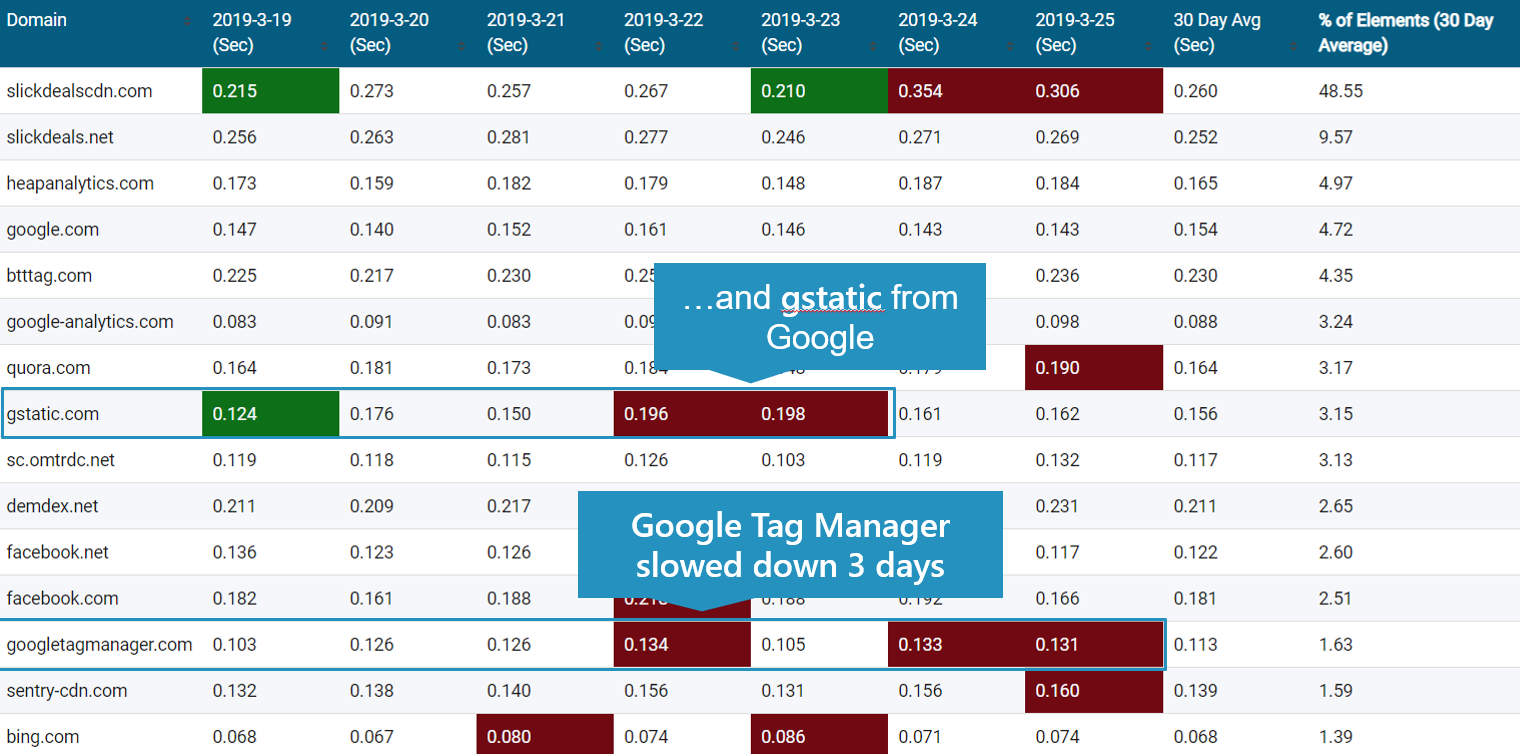
It is also vital to trend the performance of third party tags over more extended periods of time. Not every tag malfunction is going to create such a disturbance on a page that the page will completely shut down. However, when trended over time, you can see how impactful a tag’s sub-optimal performance is on the speed of your site. The compounding of a tag’s poor performance over time can cause an e-commerce site to miss out on thousands or even millions in revenue.
As seen below, GStatic only slightly slowed down for a few days. However, each of these smaller lags in performance creates a compounding issue over time - resulting in lost revenue.

For more best practices in tag management, read The Ultimate Guide to Tag Management & Governance.
Step 3: Validate the revenue impact
With their web performance gains, Slickdeals was able to attribute millions in revenue to their performance improvements directly. Big money.
Oftentimes becoming a web performance champion like Mike from Slickdeals doesn’t require a complete site or content delivery network overhaul. Start and master the basics. Check out our Accelerator Series - best practices to improve web performance.
Ready to start your web performance journey? Let’s talk!

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.

.jpg)

